Inline and block elements
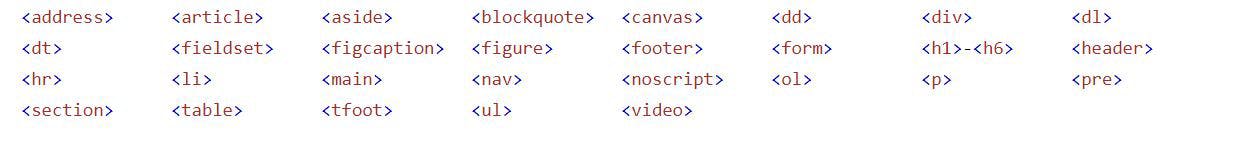
Block Elements
A block-level element always begins on a new line, and browsers add a margin (a space) before and after the element by default. A block-level element always occupies the entire available width (stretches out to the left and right as far as possible).

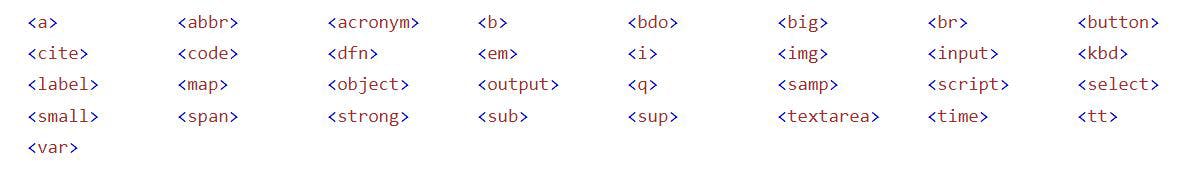
Inline Elements
A line break is not used to begin an inline element. An inline element only uses the space that is required. An inline element cannot contain a block-level element